
21st September, 2023
Parity Consulting's Division Director, Vanessa Lalani, teamed up with TTC Global's Global Accessibility Practice Lead, Samantha Dancey, for an engaging discussion. They gathered a room full of Digital and Marketing leaders to delve into the latest insights on the significance of Digital Accessibility and strategies to enhance the customer experience.
What is Digital Accessibility?
At its core, Digital Accessibility revolves around inclusivity and your organisation's capacity to enhance the usability of your digital assets and platforms for individuals with disabilities, including permanent and temporary disability. This encompasses various aspects, including your company website, mobile apps, content shared on social media, and even essential financial tools.
Prioritising Digital Accessibility can transform your customer interactions and drive positive outcomes for your organisation.
Read on for the key takeaways and learning from this fantastic Parity Plus event.
Why Should You Embrace Digital Accessibility?
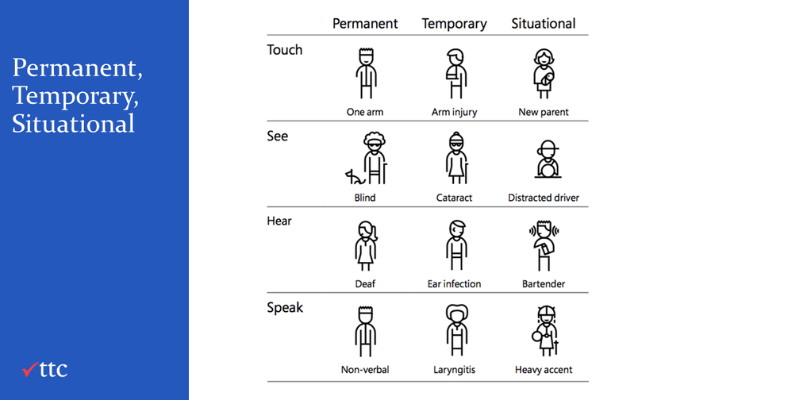
-.png)
Disability can impact anyone at any point in life, and we are more likely to acquire disability as we age than to be born with disability.
For some individuals, disability manifests as a permanent condition. Take, for instance, individuals who are blind or have low vision, who use assistive technologies like screen readers to access digital content effectively.
Others might encounter a temporary disability due to unforeseen circumstances. A simple mishap on the football field resulting in a broken arm can render someone temporarily unable to use a mouse, prompting them to adapt by using the keyboard alone.
Moreover, situational disabilities can touch all of us. Something as commonplace as forgetting your reading glasses at home can lead to a situation where you need to enlarge the text on your screen or mobile phone for better readability.
What Is The Problem Of Not Adopting Digital Accessibility Practices?
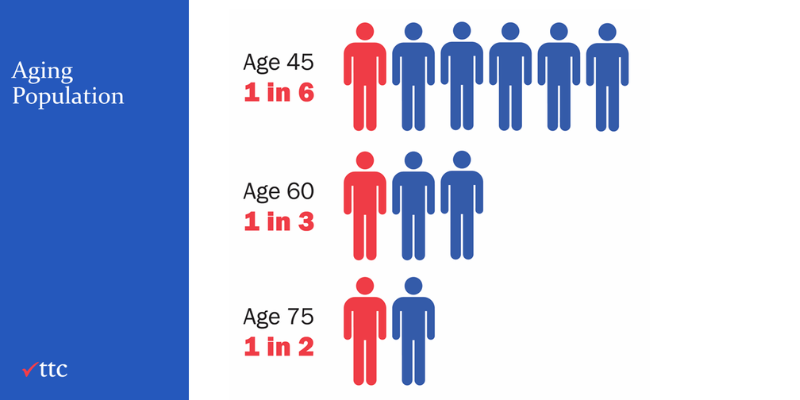
--(1).png)
In an era marked by a rapidly aging population, the prevalence of disabilities related to eyesight and hearing is on the rise. Statistically, 20% of the population in Australia has disability now. Currently, by age 60, 1 in 3 of us will have disability.
However, the issue at hand transcends mere statistics. Failing to embrace digital accessibility practices carries the risk of obstructing potential customers in their quest to access the services you offer online. Consequently, they may opt to seek out alternative providers who prioritise accommodating their needs.
Ensuring digital accessibility not only aligns with inclusivity, and positive customer engagement, but also secures your position as a provider of choice for a diverse clientele.
Common Digital Challenges Experienced By People With Disability
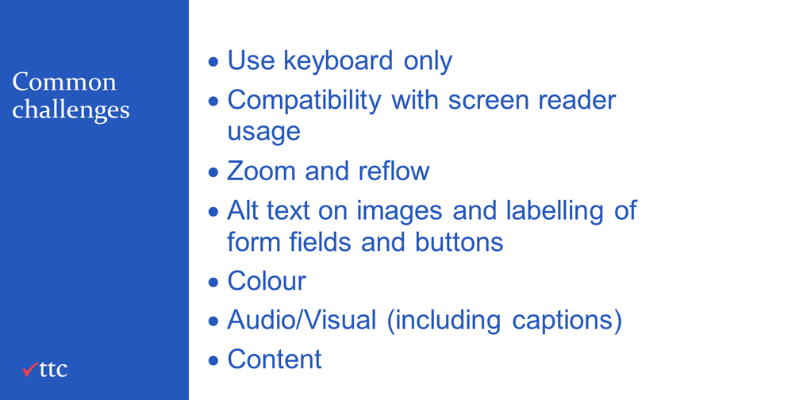
--(2).png)
For individuals with disabilities, the digital landscape often presents formidable challenges. Here are some key areas to consider when launching or upgrading your digital assets.
1. Use Keyboard Only: Many individuals with dexterity or mobility-related disabilities rely solely on keyboard navigation. Websites that lack proper keyboard accessibility can be extremely frustrating to use. Buttons, links, and forms must be easily navigable using keyboard inputs. Ensuring that there are clear, logical tab orders and focus indicators helps users traverse the digital landscape seamlessly.
2. Compatibility with Screen Reader Usage: Screen readers are essential tools for individuals who are blind or have low vision. Websites and applications must be designed with screen reader compatibility in mind. This includes providing meaningful HTML markup, proper heading structure, and labelling for interactive elements. Alt text for images and ARIA (Accessible Rich Internet Applications) attributes should be used to convey information effectively through screen readers.
3. Zoom and Reflow: Users with low vision often rely on zooming in or text reflow to make content more readable. Websites should be responsive and allow for zooming without breaking the layout or causing text to become unreadable. Ensuring that text resizes gracefully and that there is no information loss at higher zoom levels is crucial.
4. Alt Text on Images and Labelling of Form Fields and Buttons: Providing meaningful alt text for images and labelling form fields and buttons is fundamental for accessibility. This ensures that individuals with visual impairments or those using screen readers understand the content and functionality of various elements on the web page.
5. Colour: Colour contrast is vital for individuals with low vision or colour blindness. Text and background colours must have sufficient contrast to be easily readable. Avoiding information conveyed solely through colour coding is also important to ensure that all users can understand the content.
6. Audio/Visual (Including Captions): Multimedia content, such as videos, should include captions or transcripts to make them accessible to individuals who are deaf or hard of hearing. Audio descriptions may also be necessary for videos to convey visual information to users who are blind or have low vision. Providing options for adjusting the volume or muting audio is helpful for those who may be sensitive to loud sounds.
7. Content: Finally, the content itself must be designed with accessibility in mind. This includes using plain language, providing alternative formats for downloadable documents, and ensuring that content is well-structured with appropriate headings and lists. Avoiding flashing or rapidly moving content is essential to prevent seizures in users with photosensitive epilepsy.
Incorporating these accessibility considerations into web design and development enhances the user experience for everyone, regardless of their abilities.
Key Takeaways
Diversity of Disabilities:
Disability encompasses a wide spectrum, from physical, sensory, intellectual and mental health conditions. These can range from permanent, temporary, and situational disabilities.
Inclusive Design:
Designing for with accessibility in mind means designing for everyone and fosters a welcoming and useable digital landscape for all. When we design with accessibility in mind we all benefit. What's good for one is good for many.
Inclusive design is a powerful approach that recognises the intrinsic value of diversity in the digital world.
It goes beyond compliance; it's about creating a digital landscape that welcomes and caters to the widest range of users, making it usable by everyone.
Enhancing Focus and Engagement:
Digital accessibility measures, including clear and structured content, can greatly benefit individuals with neurodivergent conditions like ADHD.
Simplified layouts, concise content, and organised information can help users maintain focus and engagement, making the digital experience more manageable and less-likely to add to the mental load of the task.
Additionally, providing options for customisable settings, such as font size and spacing, can empower individuals to tailor the digital environment to their specific needs, enhancing their overall online experience.
Progress Over Perfection:
Begin with small steps rather than being overwhelmed by aiming for perfection. Taking some action matters more than doing everything at once.
This checklist is great place to start for a quick self-audit.
Ensure easy keyboard navigation with clear tab orders and focus indicators.
Design websites with screen reader compatibility, using alt text and ARIA attributes.
Create responsive layouts that allow zooming and text reflow.
Provide meaningful alt text for images and label form fields and buttons.
Ensure adequate contrast for readability and avoid relying solely on colour coding.
Include captions and audio descriptions for multimedia content.
Use plain language, provide alternative formats, and avoid flashing content.
Need More help?
Parity Consulting can assist in hiring the right talent for your organisation whatever stage your organisation is at in their digital accessibility journey. Reach out to us HERE for support.



